2025
May
02
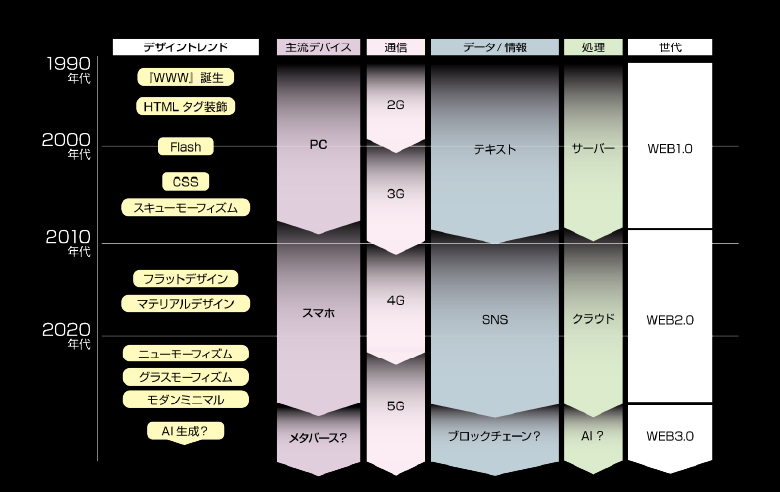
30年でこんなに変わった!WEBデザイン・トレンドの歴史

Webデザインは、まるでファッションのように時代とともに変化します。
でもその背景には、テクノロジーの進化やインターネット文化の変化が密接に関わっています。
この記事では、1990年代から現在までのトレンドを、時代背景や象徴的な出来事とともにざっくり解説していきます!
目次
1990年代:インターネット黎明期
トレンド
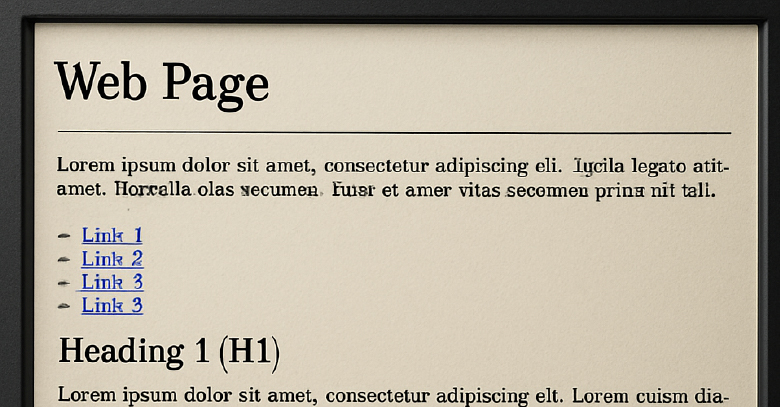
- テキスト中心、青いリンク、背景はグレーか白か黒。HTMLタグ手打ちの静的なサイト
- この頃のWebは「情報を届けるだけ」の世界。装飾やデザインという概念はほぼなかった

時代背景・関連トピック
一般家庭にインターネットが普及しはじめたばかり。Netscape NavigatorやInternet Explorerが登場
主な関連事件・出来事
- 1991年:World Wide Web(WWW)公開
- 1995年:JavaScript登場/Yahoo!設立
- 1998年:Google創業
2000年代前半:ビジュアル重視&Flash全盛
トレンド
- ドロップシャドウ、グラデーション、リアルな立体ボタンなど「見た目が命」の時代
- Flashを使った動きのある表現が大流行
- サイトは検索性や可読性よりビジュアルが重視され「作品」として鑑賞される雰囲気に
- 「TOPページにはENTERボタンだけ」という構成も多かった

時代背景・関連トピック
- ブロードバンド普及(ADSL・光回線)
- Internet Explorerのシェア独占(IE6)
- Yahoo!やExciteなどポータルサイト全盛期
関連事件・出来事
- 2001年:Wikipedia設立
- 2003年:WordPress誕生(ブログ文化の広がり)
- 2004年:Facebook設立(SNSの幕開け)
2000年代後半:シンプル志向とWeb2.0
トレンド
- 装飾を抑えたシンプルUI、アイコン中心
- Ajaxによる非同期UI、フォームの進化
- デザインより使いやすさ・共有しやすさを優先(CSSの普及)

時代背景・関連トピック
- コミュニケーションを要する「Web2.0」の概念が浸透(ユーザー参加型、SNS・ブログの普及)
- Google MapsやGmailなど動的UIのインパクト
- iPhone登場によりスマホ黎明期へ
関連事件・出来事
- 2005年:YouTube公開(動画時代の始まり)
- 2006年:Twitter誕生(リアルタイム文化)
- 2007年:iPhone発表(UX・モバイル時代の幕開け)
2010年代前半:フラットデザインとスマホ対応
トレンド
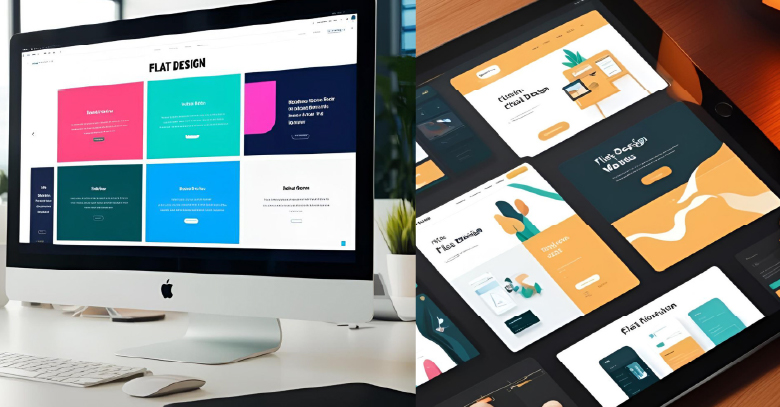
- フラットデザイン(装飾の排除・ミニマル志向)
- レスポンシブデザイン(画面サイズに応じたレイアウト)
- タイポグラフィ・アイコン中心のデザインが台頭

時代背景・関連トピック
- スマートフォンの爆発的普及
- HTML5とCSS3の正式勧告(2014年)
- Adobe Flashの衰退(モバイル非対応)
関連事件・出来事
- 2010年:Instagram登場(ビジュアルコンテンツ時代)
- 2012年:AdobeがFlashのモバイル対応打ち切りを発表
- 2013年:iOS 7リリース(Appleのフラットデザイン革命)
2010年代後半:マテリアルデザインとUI/UXの高度化
トレンド
- Googleのマテリアルデザイン登場(階層、影、動き)
- アニメーション・インタラクション重視
- UIの「意味」を視覚と動きで伝える時代へ

時代背景・関連トピック
- モバイルファースト思考の一般化
- Webアプリ(SaaS)のUX競争が激化
- フロントエンド技術の進化(React、Vueの流行)
関連事件・出来事
- 2014年:Material Design発表(Google I/O)
- 2016年:AMP(モバイル高速表示)開始
- 2017年:PWA(Progressive Web App)推進
2020年代:ニューモーフィズム・AI・ノーコード時代
トレンド
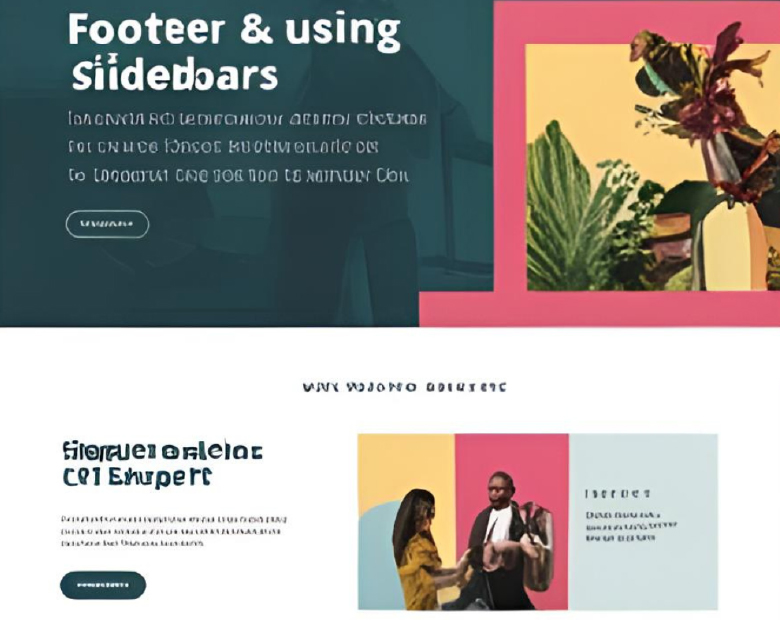
- 洗練されたミニマルと大胆なフォント使い
- ダークモード、グラスモーフィズムの流行
- AIやノーコードツールの登場でデザインが民主化

時代背景・関連トピック
- ノーコード(Webflow、Framer)、Figmaの一般化
- AI生成(Midjourney、ChatGPT)とデザインの融合
- 環境配慮・アクセシビリティの強化
関連事件・出来事
- 2020年:新型コロナによるリモート・デジタルシフト
- 2022年:ChatGPT登場 → デザイン補助や文章生成が進化
- 2023年:Adobe FireflyやCanva AIが台頭
まとめ
Webデザインの流行は、技術進化・社会の変化・ユーザーの行動に合わせて形を変えてきました。
単なる見た目だけでなく、「その時代に最適な体験」を追求してきた歴史なんです。

今後はAIや3D、WebARなど、新たな表現がどんどん登場していきます。
目まぐるしく移り変わる時代の流れを意識しつつ、時代と紐づいて激しく変化し続けるデザイントレンドに置いて行かれないように向き合う事こそが、これからのデザイナーにとってはより重要な課題となっていくことでしょう!
このカテゴリの最新記事
2025.03.06
Adobe Illustrator「パスファインダー」活用テクニック
2023.04.13
WEBデザインでおさえておきたい4つの心得&ポイント
2025.08.21
【レビュー】左手デバイスの新モデル 『TourBox Elite Plus』はデザイナーにおすすめ?1ヶ月使ってわかったメリットと注意点
2024.09.05
Illustratorの新機能「生成塗りつぶし」はどこまで優秀?ムチャぶりお題を振ってみた!










