意外に知らない!作業工数の時短に最適なPhotoshopの便利な機能①

ものすごく使える、でも意外と知られていないPhotoshopでの便利なテクニックをご紹介します。
ここで紹介するのは、ややこしくセンスの問われるような、使いどころを選ぶようなデザインテクニックというより
より画像をキレイ見せるためにどの画像でも頻繁に使われるような、最低限の画像処理のための効率的な時短テクニックです。
ななめ画像を水平にしたい
まずはななめに傾いてしまっている画像を簡単に修正する方法。
これ、自分が撮影した画像素材を使う際にめちゃくちゃ頻繁に必要になる工程です。
映りはいいのに気持ち傾いてしまってる画像を水平に整えたい…
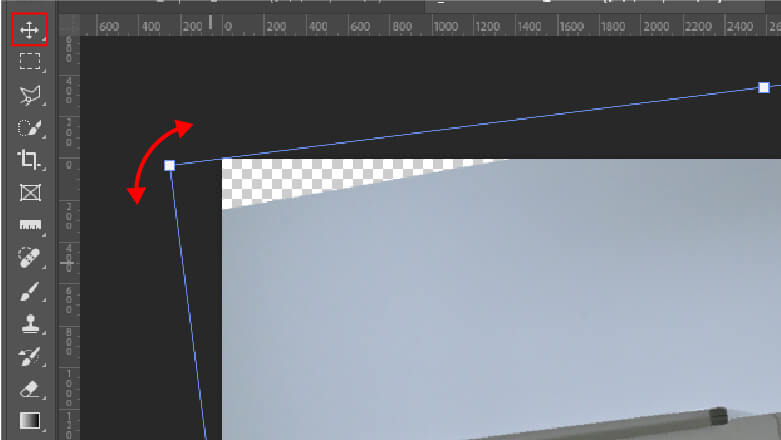
大抵は「移動ツール」で選択しバウンディングボックスの角をドラッグして
目分量で水平になるまで回転させて調整します。

実はこれを一発で水平に調整できる技があるんです!
Level-01 ものさしツールを使った調整
①まずはツールパネルより「ものさしツール」を選択します。
このものさしツール、本来はドラッグで引いたラインの間の距離と角度を測る…というなんとも使いどころがなさげな機能なんですが、画像の水平をとる際には大いに活躍します。

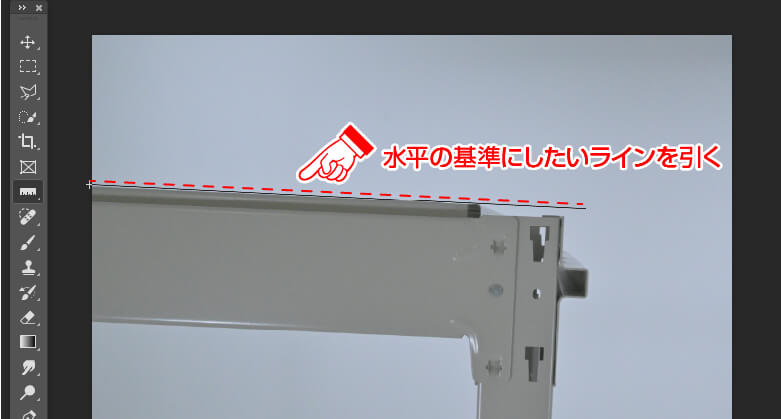
②続いてこのものさしツールで画像の中でも特に水平になってほしい箇所に合わせて
ラインを引きます。

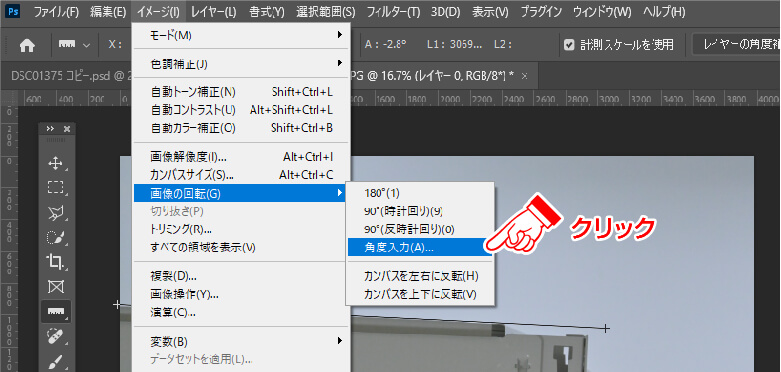
③この状態で「イメージ>画像の回転>角度入力」を選ぶと「カンパスの回転」ウインドウが開きます。
ここの「角度」の数値は②でものさしツールで引いたラインの角度が既に入力してあり、この角度の分だけ水平に調整してくれるのです。
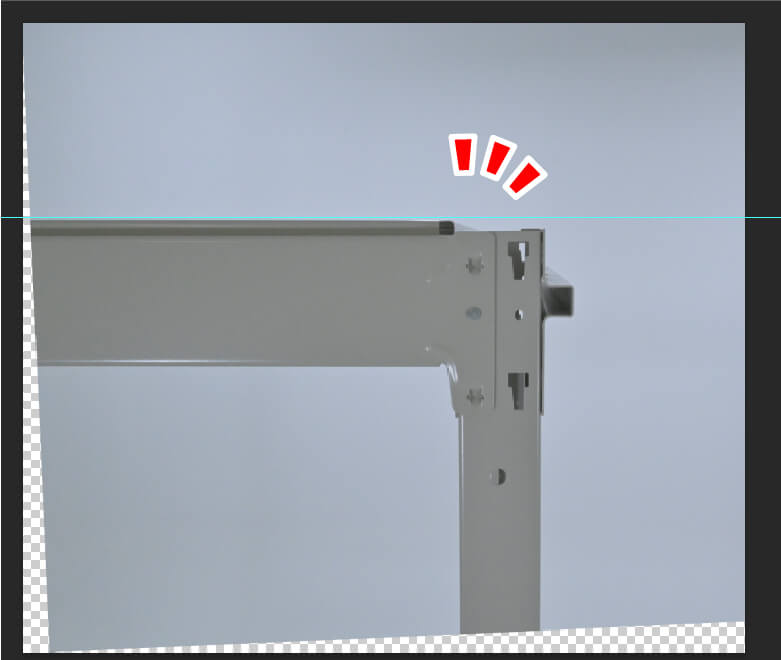
なのでこのまま数値を触らずに「OK」をクリックするだけで、②で指定したラインを基準にして正確に水平に合わせてくれます。



Level-02 一手で調整!
上記で仕組を理解できた人には、より瞬間的に一手で即水平を取れる方法をご紹介。
それは…
「切り抜きツール」選択中に「Ctrl」を押しながら、水平取りたいところに合わせてラインをドラッグ。
あとはクリックを離すだけで、上記の①~③を一気にやってくれます!
トリミング問題も一気に解決!
画像を規格のサイズの合わせてトリミングする際
画像の縦横比を変更したいけど、どうしても背景が足りない…なんて経験も少なくないのでは?
そんな時の対処方法として、
背景部分のレイヤーコピー&マスクを駆使して背景部分を引き伸ばしたり
背景部分をスタンプでペタペタと伸ばしたり…
なんて地味作業に時間を割いてしまいがち。
そんな作業の時短の為に、Photoshopの機能も日々進化しています!
それが「コンテンツに応じる」という魔法のような機能。
いわゆる「コンじる系機能」というやつです。
手順は至極簡単。
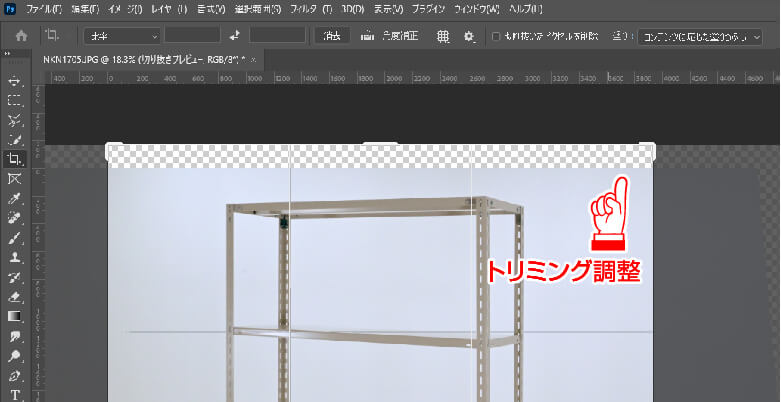
「切り抜きツール」を選択した状態でオプションバーにある「塗り」のプルダウンを展開。
これを「初期設定」から「コンテンツに応じた塗りつぶし」に切り替えます。

その上で切り抜きツールで縦横比を自由に変更してみると…

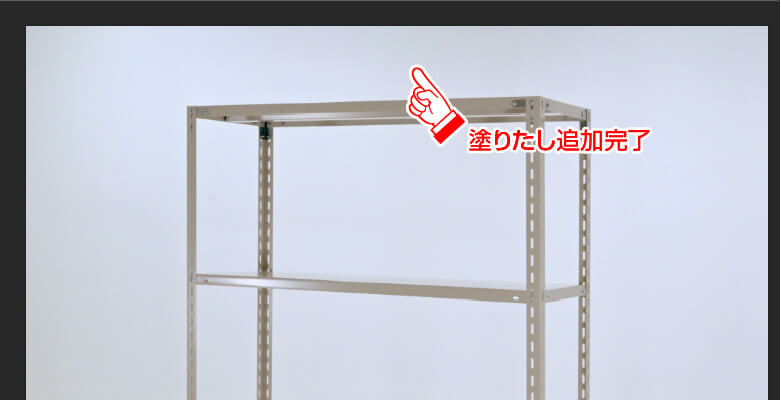
フォトショが背景画像と不足箇所とを判断して自動で塗りたししてくれます!

ただ、いくら便利とはいえ、限界はあるようで…
塗りたししてほしい範囲があまりにも広すぎると、
背景以外の部分から引っ張って塗りたしてしまう場合もあるので、要注意。

日々進化するPhotoshopの機能。
以前は写真の映り次第でデザイナーの作業量が大きく左右されていたものですが
フォトショの進化のお陰でその手間もどんどんと省けるようになってきました。
他にもまだまだものすごく使える、でも意外と知られていないPhotoshopでの便利なテクニックは
あるようなので今後も紹介していこうと思います!
このカテゴリの最新記事
2026.01.16
2024.11.01
2024.09.05
2025.05.02










