Adobe Illustrator「パスファインダー」活用テクニック

「Illustratorでイラストなどを描きたいけどなかなかペンやブラシツールの扱いが難しくて時間がかかる…」
そんな時に欠かせない機能のひとつが「パスファインダー」です。
パスファインダーを活用することで、複雑な図形の作成や、効率的なデザイン作業が可能になります。本記事では、パスファインダーの基本的な使い方から応用テクニックまでを詳しく解説します。
目次
パスファインダーとは?
パスファインダーとは、複数のオブジェクトを合成・分割・切り抜きするためのツールです。
「ウィンドウ」→「パスファインダー」から表示できます。
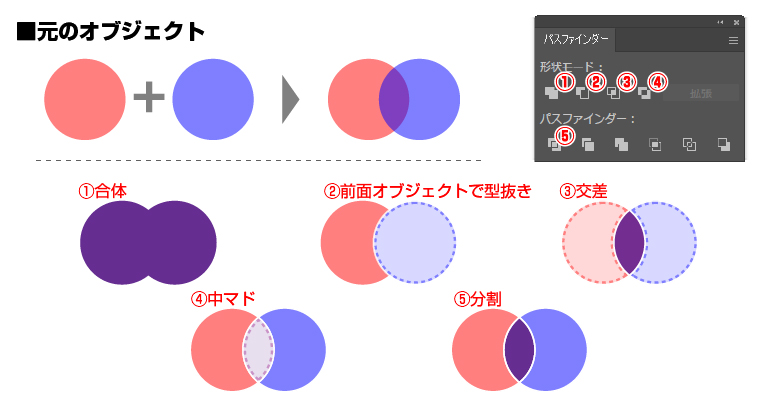
パスファインダーにはいくつか種類がありますが、特によく使う以下の主要な機能をご紹介します。
- 合体:複数のオブジェクトを1つの形状に統合する
- 前面オブジェクトで型抜き:前面のオブジェクトの形で、下のオブジェクトを切り抜く
- 交差:重なった部分のみを残す
- 中マド:重なった部分をくり抜く
- 分割:オブジェクトを分割し、それぞれ個別のパスにする

パスファインダーの基本操作
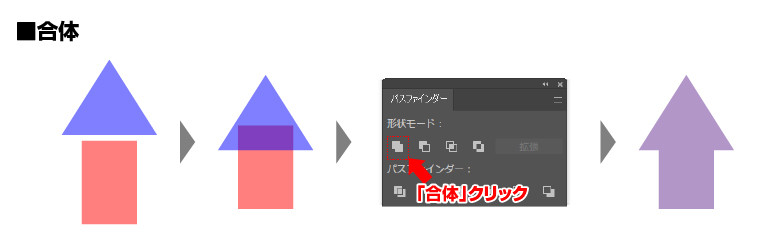
オブジェクトの合体
- ①2つ以上のオブジェクトを選択。
- ②パスファインダーの「合体」をクリック。
- ③1つのオブジェクトとして統合される。
活用例:ロゴデザインやシンプルなアイコン作成時に、基本図形を組み合わせて新しい形を作るのに便利です。

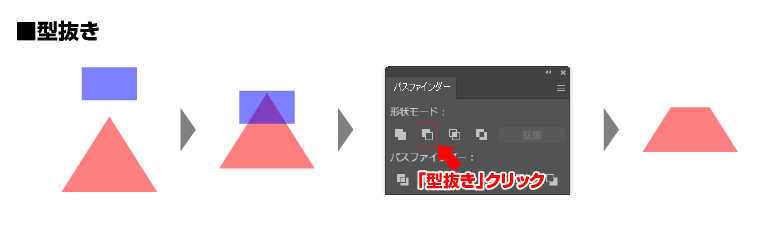
型抜きでデザインを作成
- ①型抜きしたい形と、前面に配置するオブジェクトを用意。
- ②両方を選択し、「前面オブジェクトで型抜き」をクリック。
- ③前面の形状が下のオブジェクトをくり抜く。
活用例:テキストやシンボルをくり抜いたデザイン作成、オリジナルのマスクデザインなどに使用できます。

応用テクニック
イラスト制作での活用
ベクターイラストでは、パスファインダーを使うことでパーツの調整が容易になります。
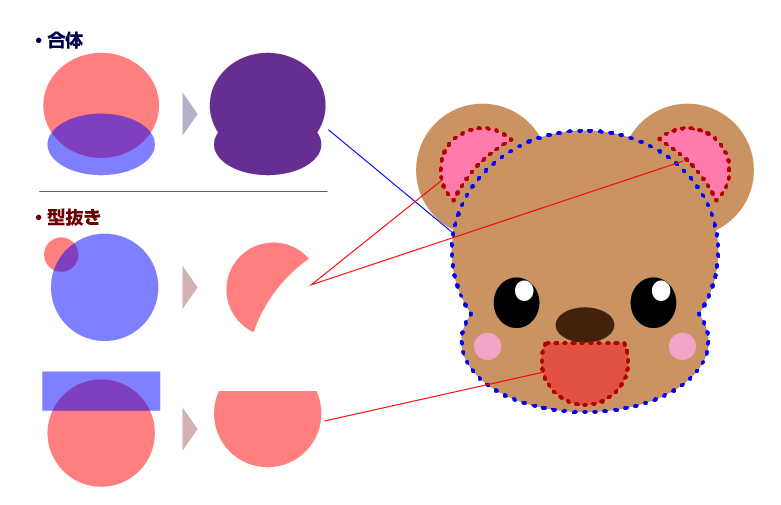
例:動物イラストの作成
- ①丸を組み合わせて顔のベースを作る。
- ②耳や目の部分を「合体」「型抜き」で作成。
- ③パスファインダーを駆使してディテールを追加。
このように、複雑な形状も基本の図形とパスファインダーの組み合わせで作成できます。

作業効率を上げるコツ
- ショートカットを活用:「合体(Cmd + Shift + M)」や「型抜き(Cmd + Alt + M)」を使うと作業がスムーズに進みます。
- オブジェクトの順序を意識:前面・背面のオブジェクトの位置関係を把握しながら操作すると、思い通りの結果を得やすくなります。
- パスの整理:複雑な形状を作った後は、不要なアンカーポイントを削除し、スムーズなパスに調整するとより美しい仕上がりになります。
このパスファインダーを駆使し応用させることで、私自身も今まで多くのイラストを描いてきました!

パスファインダーを使いこなせば、Illustratorでのデザイン作業が格段に効率化されます。基本の機能を理解した上で、応用テクニックを活用しながら、オリジナルのデザインを生み出してみてください。
このカテゴリの最新記事
2024.07.04
2023.10.23
2024.07.12
2023.04.13










