【初心者向】プロっぽいWEBデザイン:基礎編
今回はバナーやヒーロー画像を作ってもなんか素人っぽく垢抜けない…という時に試していただきたいデザインの基礎について自分なりにまとめてみました。
基礎
(1)面をあわせる
とにかく線を意識して面をあわせることが大事です。
わかりやすく線を付けてみました。

バランス良く配置するのはセンスや経験が問われるので
線を意識したデザインは初心者におすすめです◎
(2)コントラストは大きく
コントラストは色だけでなく、フォントサイズも含まれます。
16px、17px、18px、、と微々たる違いのサイズを使い分けるよりは、思い切って差をつけることで目立たせたい部分が明確になり、視覚的に内容が入ってきやすくなります。
(3)基本は左揃え
初心者のときにやりがちな文字の中央揃え、コレ実は結構難易度が高いです。
なぜなら(1)で紹介した面を揃えることが難しくなるからです。
まずは左揃えか右揃えでデザインをしてみて、どうしてもしっくりこないときに中央揃えを試してみるといいのではないでしょうか。
(4)面以外も忘れずに揃える!
WEBデザインはありとあらゆる場所を揃えることが大切です。
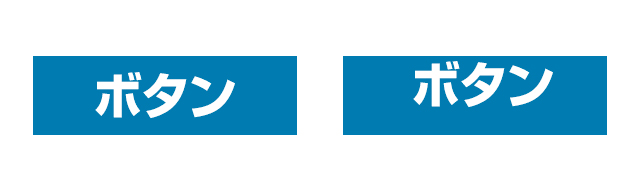
忘れがちな部分としてはボックス内のテキストのズレです。
上下中央しっかり幅を揃えることできっちりとした印象になります。

(5)色は使いすぎない
バナーでもLPデザインでも無闇矢鱈にいろんな色を使いすぎるのは、まとまりが無くばらついた印象になります。
メインカラーは3色くらい…と自分の中で制約をしてデザインしていくことで全体的にまとまりができて、「どこを目立たせたいのか」を明確にユーザーに訴えかけられるデザインになります。
デザイン作業に慣れてきたり専門の知識がある方だと、多様な色を使っても綺麗にまとまりますが初心者は3色程度にとどめるのがおすすめです。
他にも自分なりに気をつけているデザインのルールや気に入ってるあしらいがあるので
また次回以降書きます!
このカテゴリの最新記事
2025.03.06
2025.01.17
2025.10.10
2025.11.20










