Illustratorの新機能「生成塗りつぶし」はどこまで優秀?ムチャぶりお題を振ってみた!

2024年7月、Illustratorの最新バージョンで、AIを使った「生成塗りつぶし」機能が登場しました!
以前の記事で、テキストから簡単にデザインを起こしてくれる「ベクター生成AI」という機能を紹介しましたが
この「生成塗りつぶし」は時短デザインを求める人にとって、よりニーズにこたえてくれるよう特化された機能です。
AIがシェイプの中を自動でデザインしてくれるので、あっという間にプロっぽい仕上がりに。
今回は、この新しい「生成塗りつぶし」機能がどんなものか、どんな風に使うのか、
そしてどこまでのお題に対応できるのか?を紹介していきます。
目次
「生成塗りつぶし」ってどんな機能?
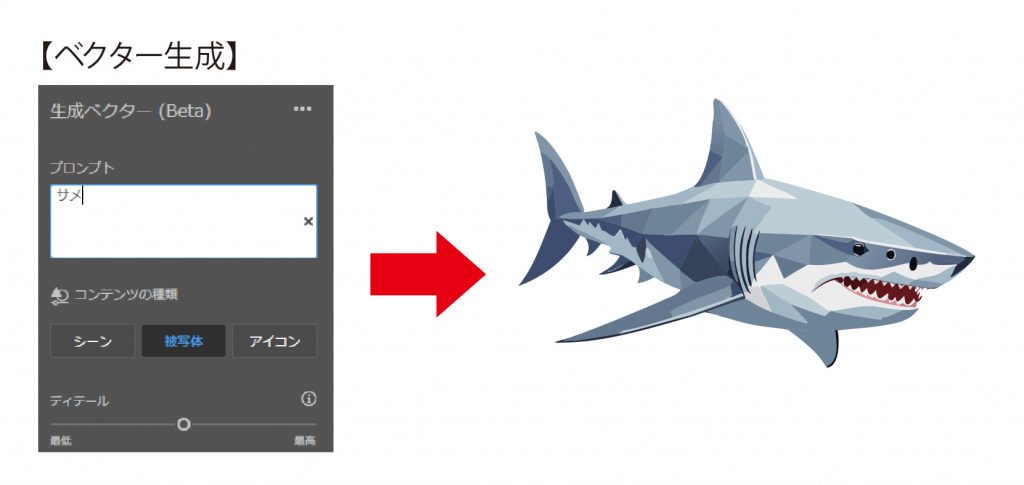
以前紹介した「ベクター生成」では特に形に縛りはなく
テキストを入力するだけで、AIがゼロからベクターイラスト全体を生成してくれます。
例えばプロンプトに「サメ」と入力すると、下記のようにAIがイラストを作成してくれる機能です。

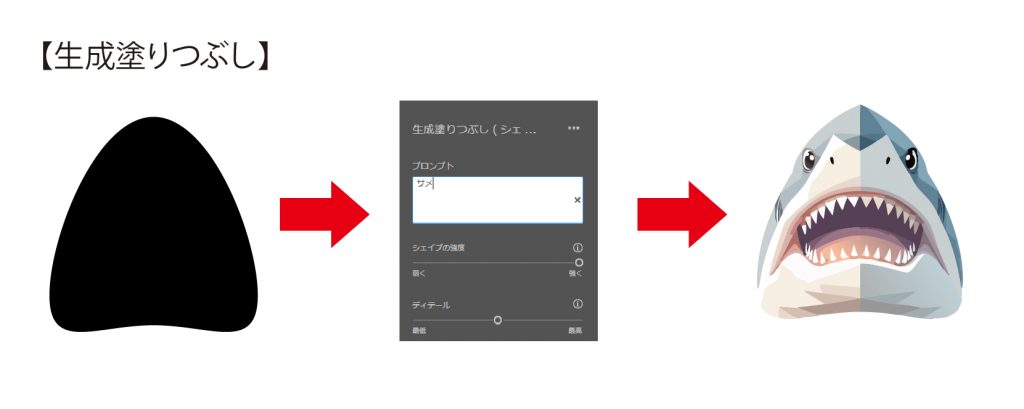
対して「生成塗りつぶし」は既存のシェイプの内部をAIがデザインで埋めてくれる機能です。
例えば、指定の丸や四角などのシェイプに対して指定のスタイルやデザインを生成しつつ塗りつぶしてくれます。

使い方は超簡単!
①シェイプを選ぶ
まず、塗りたいシェイプを作ります。円形でも四角形でも、自分の好きなシェイプを用意してください。
②生成塗りつぶしツールを使う
そのシェイプを選択して、「オブジェクト」>「生成塗りつぶし」をクリックしツールを起動します。
あとはプロンプトを使って「こんな感じにしたい!」って指示を出すだけで、AIがシェイプの中に適した塗りつぶしをしてくれます。
プロンプトを使って「もっとカジュアルな感じで!」とか「モダンなデザインにして!」みたいな要望もOK。
イメージに合ったスタイルを簡単に作れるので、デザイン作業が一気に楽になりますよ。
「生成塗りつぶし」はどんな場面で役に立つ?
例えば企業や商品のロゴを作る時、「ワンポイントだけイラストを入れたい」なんて時ありませんか?
一からイラストを起こすのは大変だし、イラスト素材を探そうにもなかなかしっくりくるものが見つからない…
そんな時、「生成塗りつぶし」はより正確にもう一歩踏み込んだ要望をかなえてくれる機能です。
早速試しにロゴを作ってみようと思います。
まず、下記のロゴにワンポイントイラストを入れたい…としましょう。

そして、できれば「トラの顔だけ」をモチーフにしたイラストがいいけど、なかなかしっくりくる素材が見つからない…
そこでまず、シルエットだけでもイメージに合った素材を用意します。
ここではわかりやすく「いらすとや」さんの素材を用意しました。

この素材ではサイズやシルエット感はイメージ通りだけど、イラストの雰囲気は全く合いません…
なので、素材のアウトラインを取ってシェイプ化しました。

あとは「生成塗りつぶし」でシェイプを選択して「トラ」と入力するだけ

お手軽にいい感じのイラスト入りロゴができました!
「生成塗りつぶし」はどこまで優秀?色んなムチャぶり振ってみた!
ここで気になるのは、果たしてどこまでAIがこちらのニーズに応えてくれるか。
以前の記事では某有名キャラなどで試してみましてAI生成の限界を探ってみましたが、
今回は違う角度から、仕上がりの想像がつかない、人間でも困るようなムチャぶりお題を振ってみました!
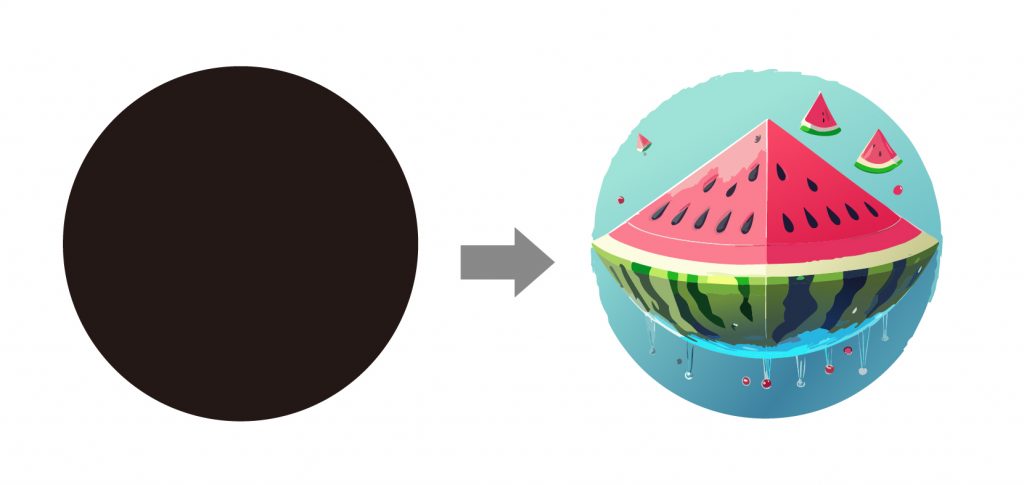
お題①「サイバーパンク風の空飛ぶスイカ」
日常的なスイカに対し「サイバーパンク風」「空飛ぶ」という曖昧で近未来的で非現実的な要素を加えたお題を要求してみました。
シェイプもあえてスイカ柄を連想しやすい丸形に。
果たしてAIがどれくらいユニークなビジュアルを作るか?
結果は…
↓

まさかのカットされたスイカに!スイカが宇宙要塞のようなSFチックなイメージになりました。
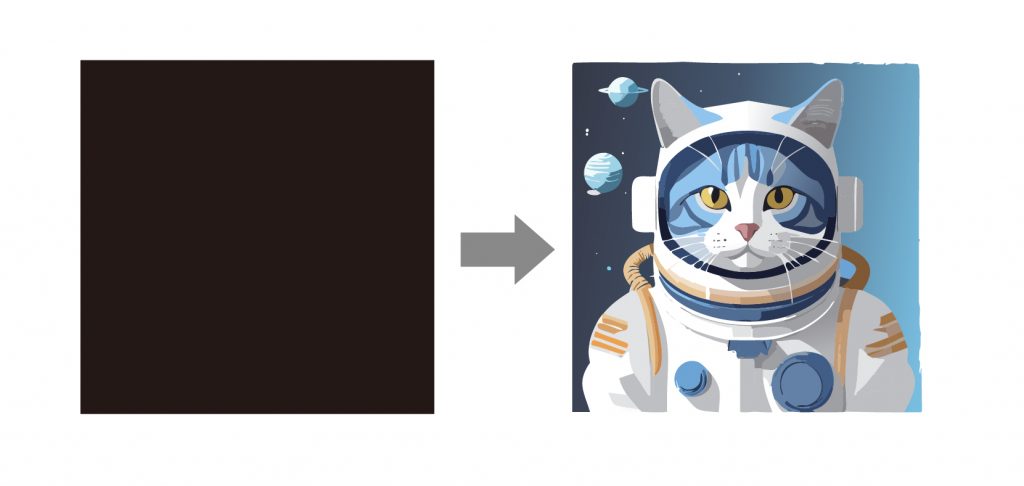
お題②「ヴィンテージ風の宇宙猫」
「宇宙」「ヴィンテージ」という相反するお題をどんな風に共存させられるのか?
もし自分にこんな依頼が来たら思わず「できるかぁ!」と叫んでしまいそうな矛盾したムチャぶりお題。
「宇宙猫」というニュアンスもどう解釈するのか注目です。
結果は…
↓

ちょいレトロな色合いで宇宙服を着た猫になりました。
「ヴィンテージ」と聞いてデニムを連想して、ブルー系でカラーリングされたのかもしれないですね。
お題③「中世の騎士が戦う巨大ドーナツ」
騎士とドーナツというミスマッチな組み合わせで、どれだけAIがストーリー性を持たせた塗りつぶしを生成できるか検証。
中世のテイストと食べ物の融合がどこまで表現されるかが肝。
結果は…
↓

まさかのちょっとかわいい笑
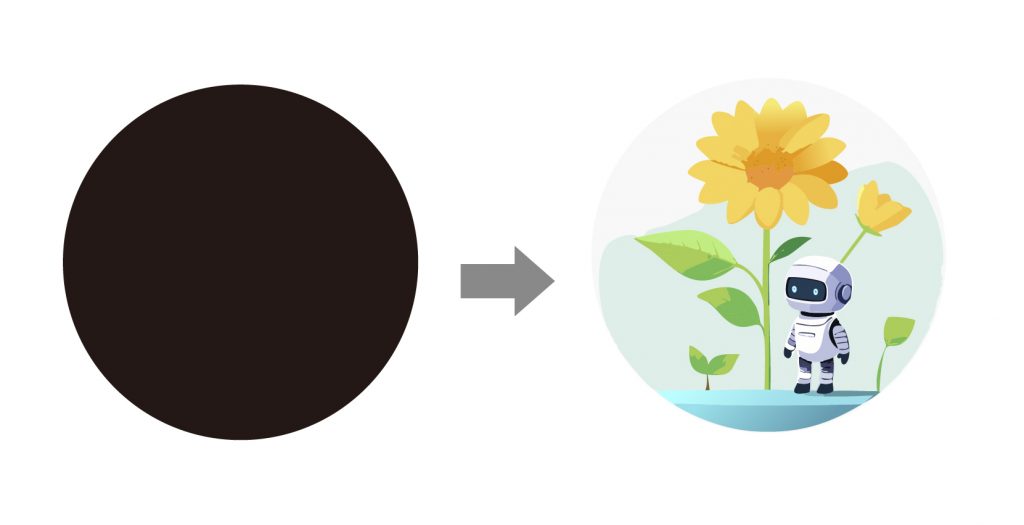
お題④「ロボットに守られる小さな花」
某ジブリの空飛ぶ城的なアニメのワンシーンを彷彿とさせるお題。
日本人なら誰もが知ってる有名アニメの名場面を連想しがちだが、その概念のないであろうAIがどんなイラストを生成するか。
結果は…
↓

まさかの、ロボットが花より小さいという…
ピ〇ミンのロボ版か?
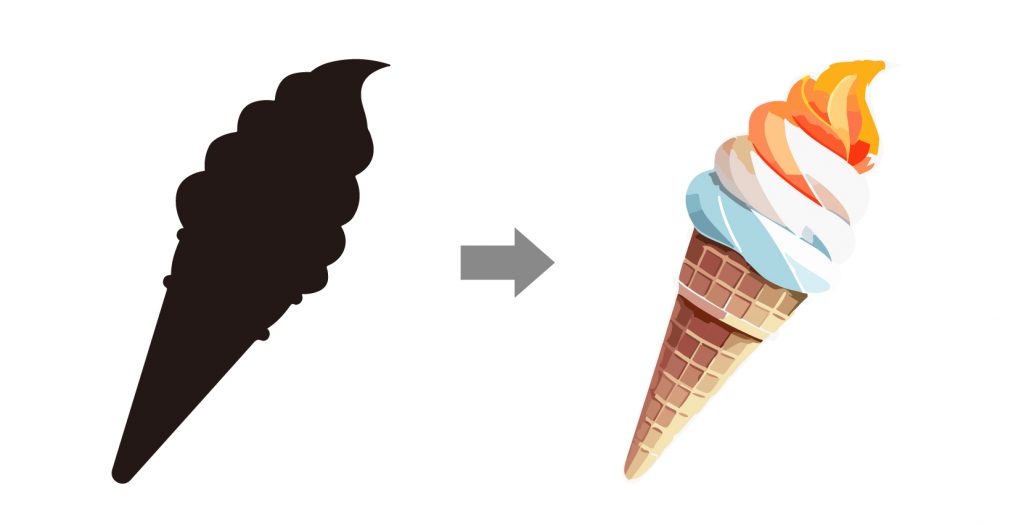
お題⑤「炎をまとったアイスクリーム」
アイス型のシェイプで、冷たいものと熱いものの対比がどう表現されるかをチェック。
もしかしたらアイス部分がいい感じに炎になったりするかな?とワクワク。
結果は…
↓

火と氷のグラデーションになりました!
AIでこれからのデザインはもっと簡単に!
「生成塗りつぶし」は、デザイナーの仕事をさらに楽にしてくれる強力なツールです。
これまで時間がかかっていた細かいデザインの作業をAIがサクッとやってくれるので、お手軽にオリジナリティのあるデザインが作れます。
ロゴだけでなく、SNSのアイコンやヘッダー、ブログのアイキャッチ、ちょっとしたイベントチラシのワンポイントなど…幅広く使えそうですね。
ぜひ一度試してみてください!
このカテゴリの最新記事
2023.08.04
2025.06.27
2024.03.08
2023.04.13










