WebGLに使用するライブラリ・ゲームエンジンの選択
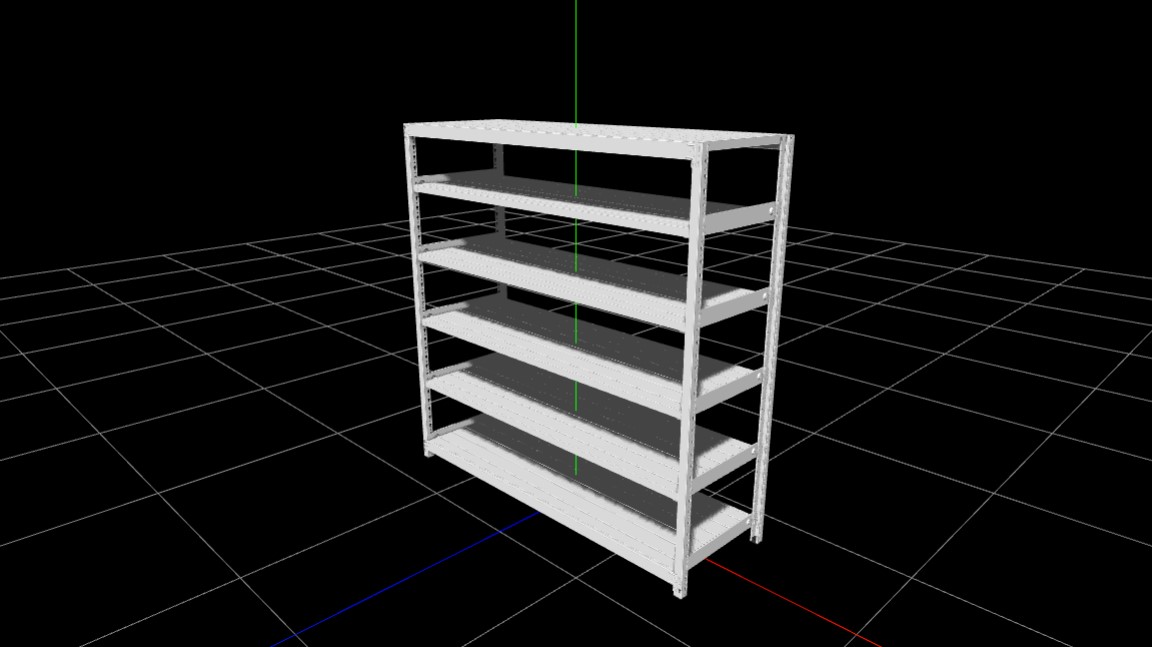
弊社のサイトで使われているラックの3DモデルビューワーはWebGLによって表示されています。
3Dモデルビューワー作成にあたり、幾つかのライブラリ・ゲームエンジンに触れることが出来ましたので、今回はその中からUnity,Three.js,PlayCanvasの3つを紹介したいと思います。
紹介
Unity
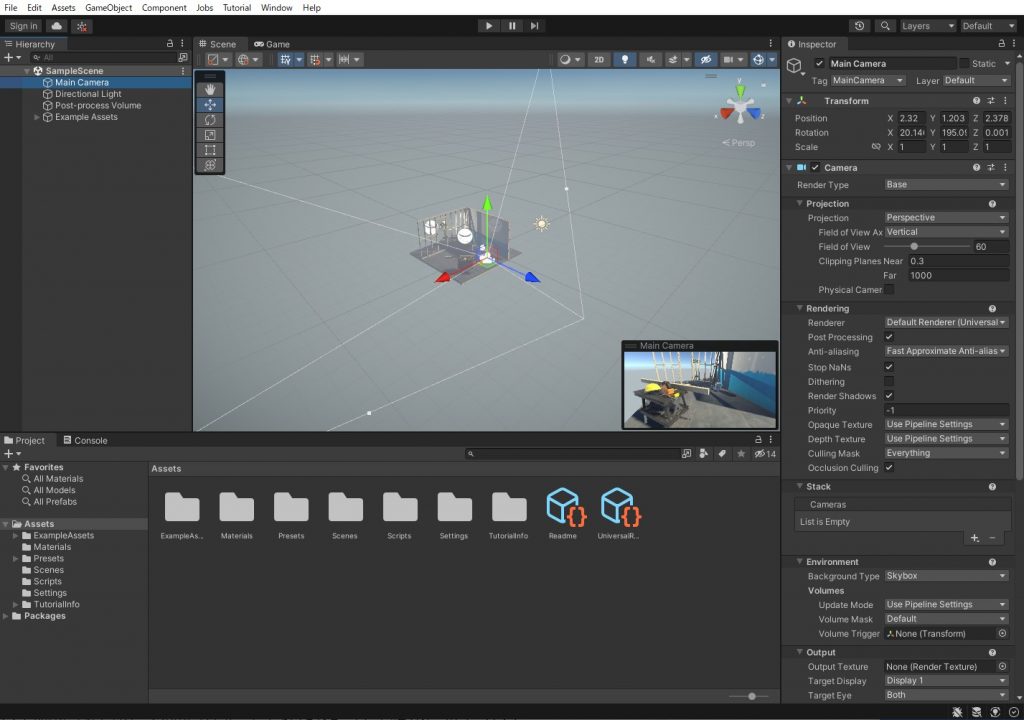
Unityはマルチプラットフォーム向けのIDE内蔵ゲームエンジンです。
開発言語はC#ですが、選択できるビルドの一つにWebGLがあります。
利用者が多さからネット上の情報量も非常に多く、プログラミングやゲームエンジンの経験が少ない人でもやりたいことを検索しながら進めて行けばコンテンツの作成が可能な程充実しています。また、VisualStudioと連携が取られており、Unityのメゾットの入力補完やUnity内エラーの表示等、VisualStudio上からリアルタイムで確認出来るものが多く、かなり快適にコーディングが出来ます。
しかし、WebGLコンテンツ作成という面で見るとスマートフォンでの動作には対応していなかったり、ブラウザから関数を呼び出すのに一手間かかったりと扱いづらい点が目立ちます。

(画像はサンプルプロジェクト)
Three.js
Three.jsは3Dコンテンツ作成に特化したJavaScriptライブラリです。
オープンソースで商用でも無償で利用出来るため、WebGLのライブラリの中でも特に人気の高いものとなっています。あくまでもライブラリの為、開発環境を自分で用意し、コードのみでレンダラーやライト等を設定しなければならず、必然的にゲームエンジンより敷居は高くなります。ただ、結構な量のサンプルプラグインが配布されており、その中にOrbitControlsというビューワー向けカメラのプラグインも含まれているので、単体のシンプルなビューワーを作成する分にはそれ程苦労しません。必要最小限の機能を持ったビューワーを作るだけなら50行程で書けます。
ですが、複雑な処理を加えようと考えた場合、ゲームエンジンと比べ考えることがかなり増える為、コンテンツ作成に慣れた人でないと厳しいと思います。

PlayCanvas
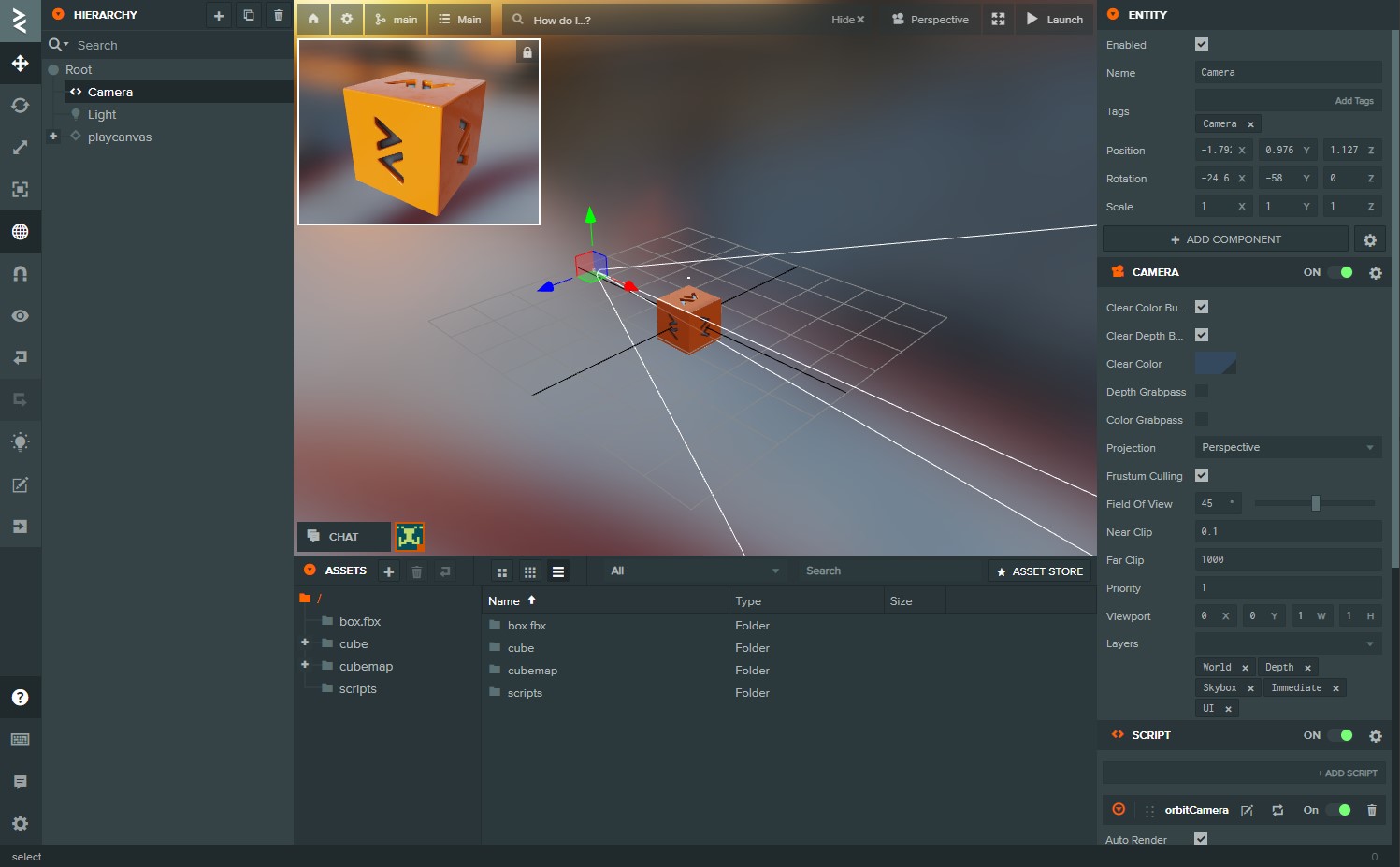
PlayCanvasはクラウドベースのIDE内蔵WebGLゲームエンジンです。
使用感としてはUnityに非常に似ており、Unityに触れたことの有る人ならその要領で直ぐに扱えると思います。特徴的な点を挙げるならば、プロジェクト内に入っているファイルに対して複数のタグを付け、ファイル検索に利用できるという点があります。特定のファイル群を事前に読み込み、その中の一つを画面上に呼び出すという流れをタグで行えるのは便利です。また、クラウドベース故にテストプレイもPlayCanvasのサーバーで行えるので、実際の挙動に近い形でテストできるのは利点です。
しかしクラウドベースなのには欠点もあり、PlayCanvasのサーバーが不安定な状態だと作業が進められなくなってしまいます。実際に、1ヶ月の間に3回程サーバーが不安定になることがあり、その間プロジェクトを開くことすらままならないのは不安になりました。

(画像はサンプルプロジェクト)
まとめ
Unity
- コーディングし易い環境が整っている
- スマートフォンのブラウザには未対応
- ブラウザとの連携は取りづらい
UnityはWebGLコンテンツの作成には不向きだと感じました。コンテンツ内部の作成は非常にやりやすいのですが、ブラウザとの連携が取りづらく、スマートフォンにも未対応な為、汎用性の面でかなり厳しい物があります。ただ、ある程度内部で完結しているゲーム等を作成する分には欠点が現れにくく良いかもしれません。スマートフォンに未対応なのも別途アプリ形式で用意すれば良いですからね。
Three.js
- 開発環境は自身で用意
- シンプルなコンテンツの作成が容易
- 複雑なコンテンツを作成するには経験が必要
Three.jsはシンプルな構造を持つコンテンツを作成するには最適だと思います。ゲームエンジンと比べると、ビルドの必要が無く、実装するHTMLとワンセットでテストが出来るのは明確な利点です。しかし、複雑な挙動をする物になると全体の制御にかなりの労力を割かれるかと思います。開発になれた人なら問題なく処理できるのかもしれませんが、私の場合は3Dモデル表示の切り替え以上の処理を組み立てるのは困難に感じました。
PlayCanvas
- クラウドベースのIDE
- Unityに近い使用感でWebGLに最適化
- サーバーの安定性に不安
PlayCanvasはUnityをWebGL用にしたような感覚で使用でき、3種の中では一番WebGLコンテンツの作成がやりやすく感じました。しかし、PlayCanvasのサーバーの状況次第で作業が止められるというのは気になります。頻度自体は少なかったものの、そういったことが起こりうるというのはどうしても不安になります。
この3種の中でどれを選択するかで迷った場合は、どういったコンテンツを作成するかで選択するのが良いかと思います。個人で使用してみるだけならどれも無料で出来ますので、作りたいコンテンツに向いているか否かを一度試してみてはいかがでしょうか。
このカテゴリの最新記事
2023.11.28
2024.10.03
2024.03.22
2025.10.30










