実務でよく使うVSCodeのショートカット7選
弊社の開発チームでは、開発用のエディタとしてVSCodeを使っている人が多いです。
そこで今回はVSCodeをテーマに、実務でよく使うショートカットの中でも厳選してよく使うものをピックアップして紹介していこうと思います。
※前提条件としてここで紹介するショートカットキーはMacのものになります。
目次
VSCodeの起動
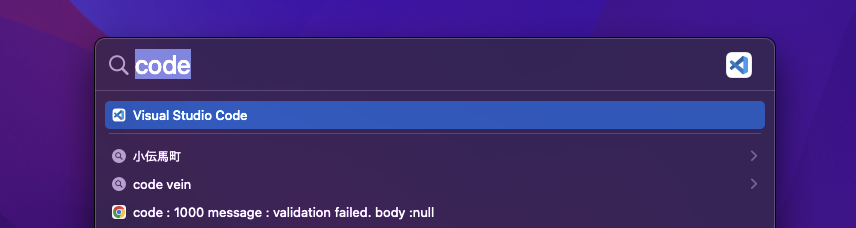
これはVSCodeのショートカットではないのですが、エディタの起動はMacのSpotlight検索を使うのが早いです。
Spotlight検索の起動は「Cmd + space」

「code」とタイプすると、Visual Studio Codeとサジェスト表示されるので、そのままEnterキーを押すとエディタが起動します。
プロジェクト内ファイル検索
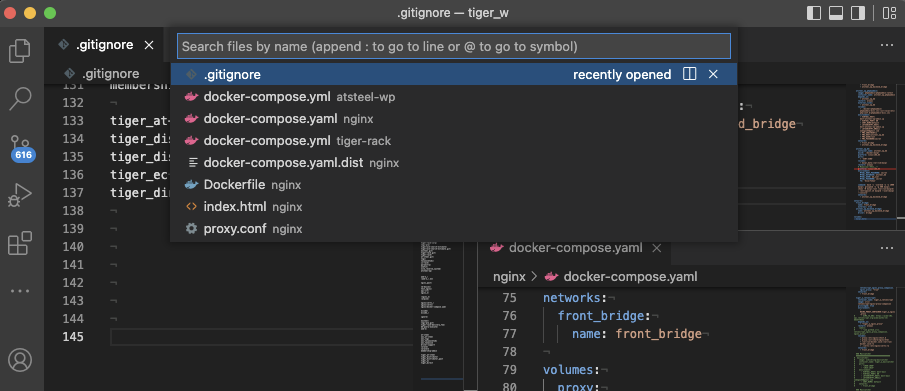
個人的に最も良く使うショートカットがファイル検索で、ショートカットは「Cmd + P」

エディタ上部に検索窓が表示されるので、対象のファイル名をタイプして瞬時に目的のファイルにアクセスすることができます。サジェスト機能も優秀。
サイドメニューの表示・非表示
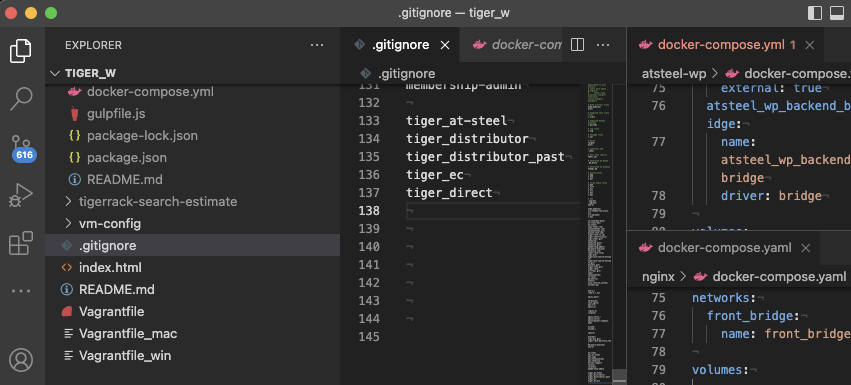
サイドメニューの表示切り替えは「Cmd + B」でおこないます。

サイドメニューを表示させている場合、コードの表示領域が狭くなって作業しづらくなるので、これも必須で覚えておきたいショートカットです。
分割したエディタ間の移動

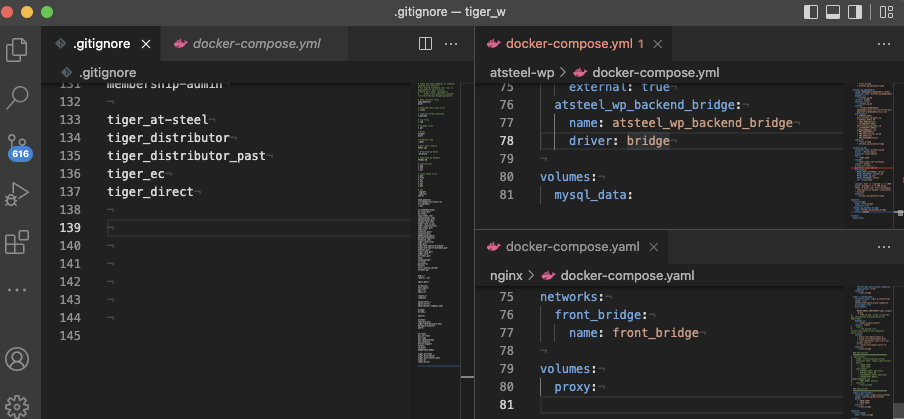
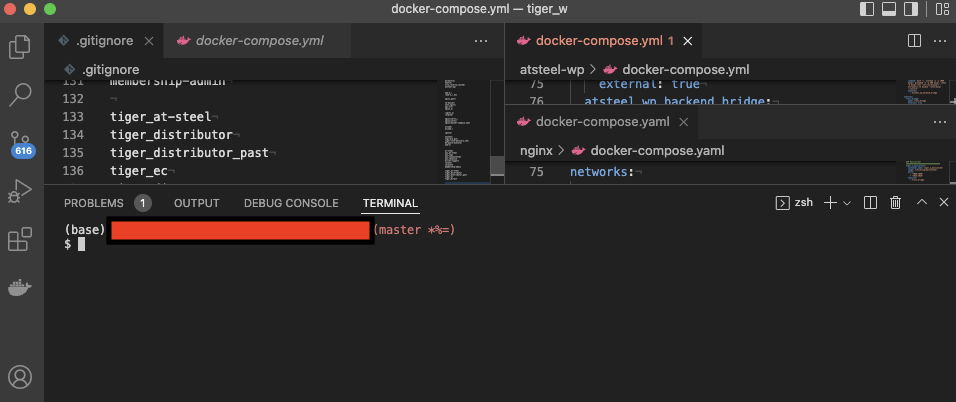
普段、上の画像のようにエディタを3分割して作業することが多いのですが、分割したエディタ間を移動するショートカットもよく使います。
例えば上記のように、左・右上・右下の3分割パターンの場合、「Cmd + 1」で左、「Cmd + 2」で右上、「Cmd + 3」で右下のエディタにフォーカスが移動します。
ターミナルの起動
コーディングだけでなく、Dockerコマンド、Gitコマンドなどを多用する開発の際、ターミナルも頻繁に使うことになると思いますが、その際にVSCode内でターミナルを起動するコマンドが「Cmd + J」

このショートカットでターミナルを起動すると、カレントプロジェクトを起点に立ち上がるので、cdコマンドでプロジェクトディレクトリまで移動するといった手間も不要です。
また、ターミナルを非表示にしたい場合はもう一度「Cmd + J」を押せばOKです。
目的の行番号へジャンプ
例えばエラーメッセージでn行目にエラーがあることが分かり、対象のファイル内でエラーが発生した行までスクロールすることがあるかと思います。
行番号が2桁台くらいならスクロールも苦ではないですが、3桁台を超えると目的の行まで移動するのが大変です。
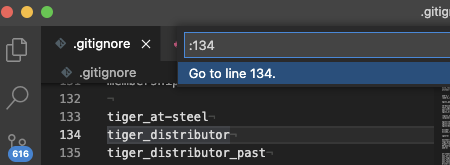
そんな時に便利なのがこのショートカットで、「control + G」を押すと窓が表示されるので、目的の行番号をタイプするとカーソルが自動的に指定した行番号のところまでジャンプしてくれます。

プロジェクトウィンドウの切り替え
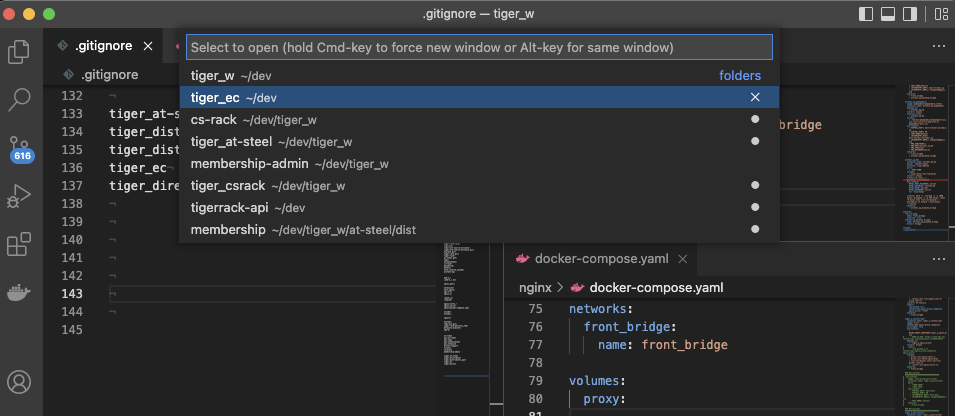
複数のプロジェクトをウィンドウ別で立ち上げている場合に使うショートカットで、「control + R」を押すと窓が表示され、現在立ち上がっているプロジェクト名がサジェストされます。
ここでプロジェクトを選択することで、瞬時に目的のウィンドウに切り替えることができます。

弊社の開発チームではいくつものサイト、プロジェクトを管理しており、常時たくさんのウィンドウを開いているため、このショートカットも実務で多用しています。
まとめ
厳密には、よく使うもっと基本的なショートカットも山ほどあるのですが、キリがないので今回はここまでにしておきます。
また次回以降、機会があればここで紹介しきれなかったショートカットも取り上げていこうと思います。
このカテゴリの最新記事
2025.02.13
2024.12.13
2024.10.23
2024.02.28










